Agathist VSCode Themes
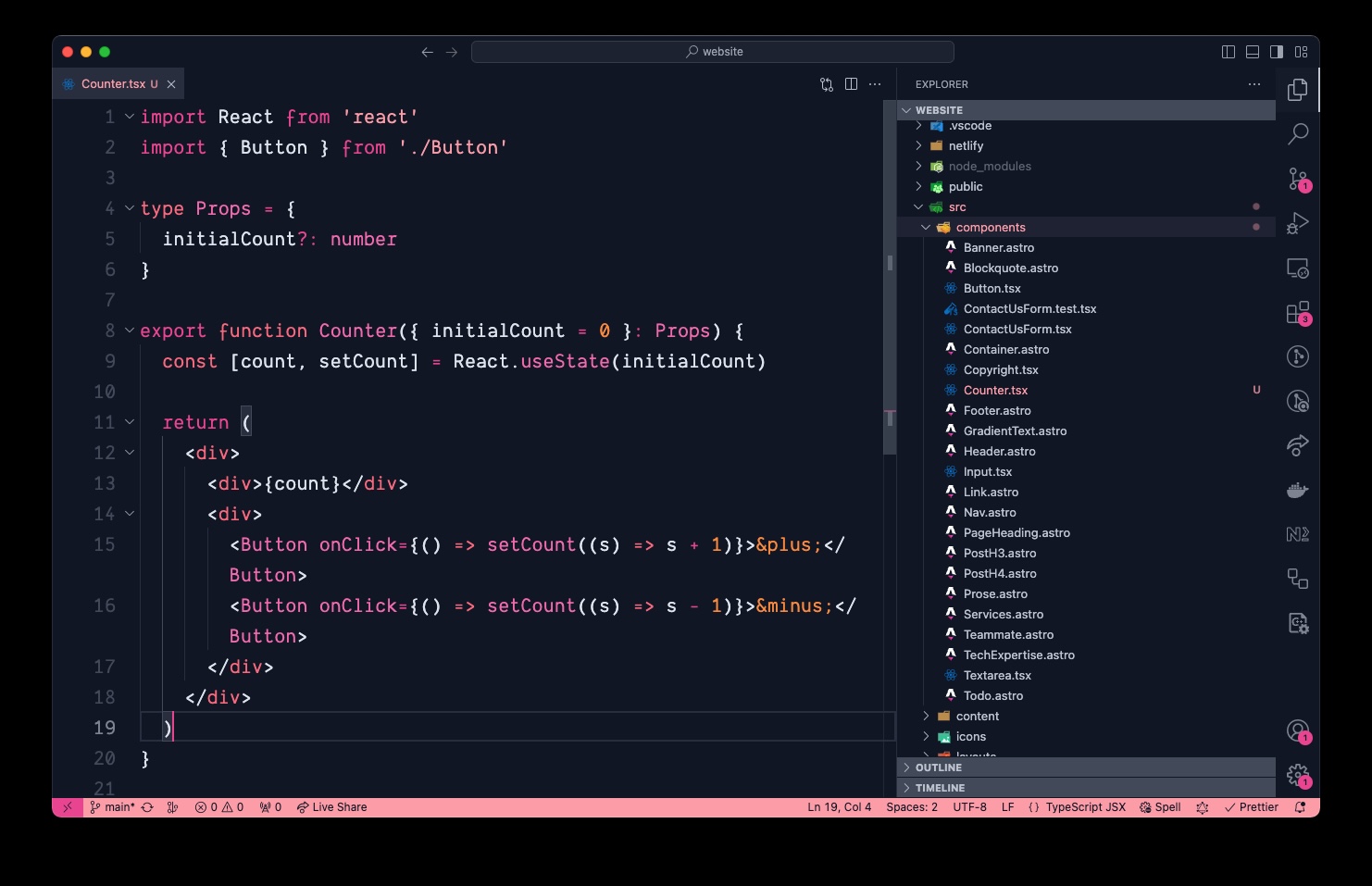
About a week ago I started messing around with creating a VSCode theme inspired by Agathist’s brand colors using using themer.dev. I kept tweaking and tweaking until I had something that, as the kids say, kind of slaps.
Because I genuinely enjoyed how the theme was working for me, I thought it would be a neat idea to turn it into a VSCode extension and use it to get the word out about Agathist.
”Agathist Themes” is available for VSCode today. You can find it by searching for “Agathist Themes” either in the Extensions tab or the VSCode Marketplace.
Currently, only “Agathist Dark” is available, but I have plans to make other themes soon, starting with a light theme.

I love it! 😍 What can I do with my feelings?
You can give it a review and a bunch of stars on the VSCode Marketplace. Or you can give the Github repo a star. You can also tell other people about the theme, or send me a kind word on social media.
I hate <bothersome thing>! 😤 What can I do with my feelings?
Themes will continue to get tweaks and updates as issues naturally arise, but you’re also welcome to submit an official issue to the repo, which can be found at https://github.com/agathist/vscode-themes. I’d love it if you shared an image and all the data I need to reproduce the issues when you do.
What’s next?
As mentioned before, a light theme will be whipped up eventually. I like using light themes when I’m coding outside in the sun and the good weather is coming quickly.

